El mundo digital está en constante crecimiento, por lo tanto, los creadores de páginas web y aplicaciones se mantienen informados y buscan métodos innovadores que no solo optimicen su trabajo, sino que también ayuden a mejorar la experiencia de usuario (UX).
Aquí es donde el concepto de Atomic Design entra en juego, transformando la forma en que se construyen y se conceptualizan los productos digitales.
A lo largo de este artículo, vamos a explorar qué es esta metodología, para qué sirve, y cómo facilita la colaboración entre diseñadores y desarrolladores. ¿Nos acompañas?
¿Qué es Atomic Design?
El término Atomic Design fue popularizado por el diseñador web y experto en Design System, Brad Frost, y se basa en la idea de que, al igual que la materia, los diseños se pueden descomponer en componentes fundamentales. El nombre "Atomic" hace referencia a la analogía con la estructura jerárquica de átomos, moléculas y organismos.
Esta metodología no solo propone una forma sistemática de crear interfaces de usuario, sino que también promueve una mejor comprensión y coherencia en el producto final.
En pocas palabras, Atomic Design busca optimizar al máximo la creación de productos digitales, uniendo los campos del diseño y desarrollo a partir de un concepto: diseñar por componentes.
Atomic Design y UX
La aplicación del Atomic Design en proyectos digitales no solo beneficia la estética y la funcionalidad, sino que también mejora significativamente la experiencia del usuario (UX), asegurando que cada elemento sirva a un propósito claro y mejore la interacción general, y favoreciendo la consistencia en todo el sistema de diseño.
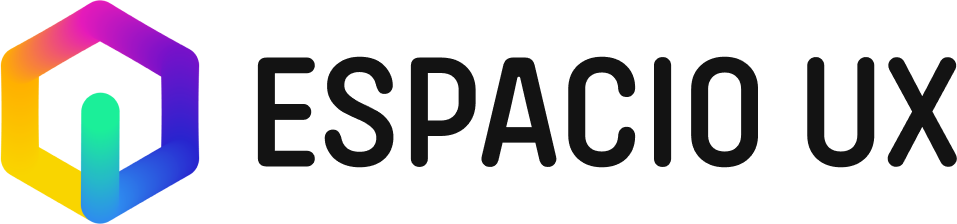
Esta metodología se divide en cinco niveles:

Sabemos que los átomos son las unidades más pequeñas de un elemento, pero ¿cómo lo relacionamos con el diseño UX/UI?
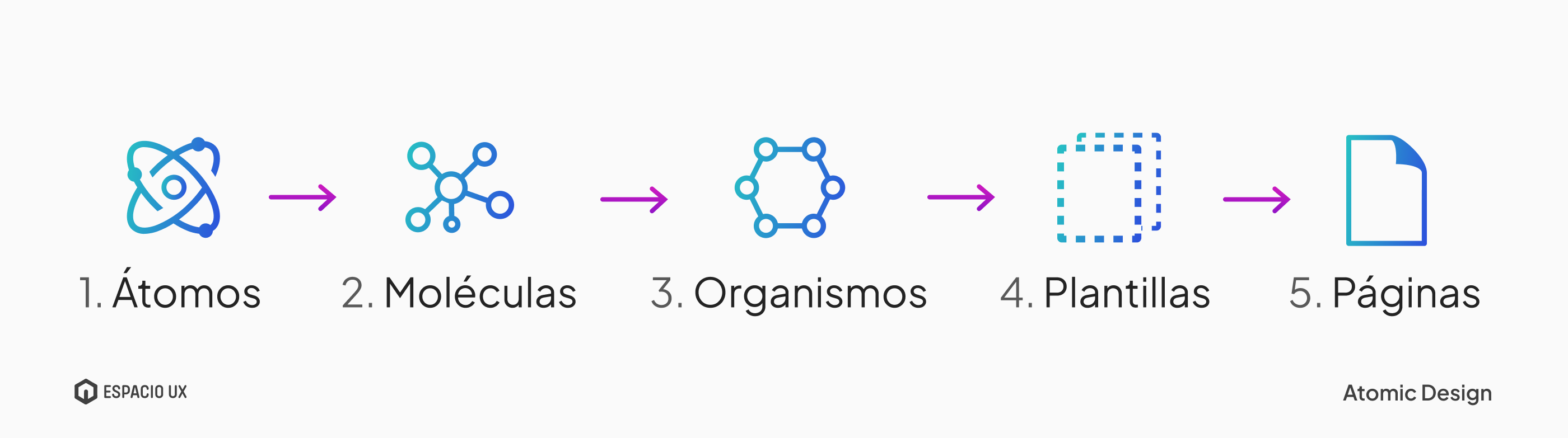
1. Átomos
Bueno, en este ámbito, los átomos cumplen la función de los componentes de la interfaz de usuario que tienen funcionalidad propia, pero no suelen ser muy útiles por sí solos. Estos elementos pueden ser etiquetas HTML, como la etiqueta de un formulario, una entrada o un botón. También pueden incluir elementos que son más abstractos, como las paletas de colores, fuentes e incluso aspectos más invisibles de una interfaz, como las animaciones.

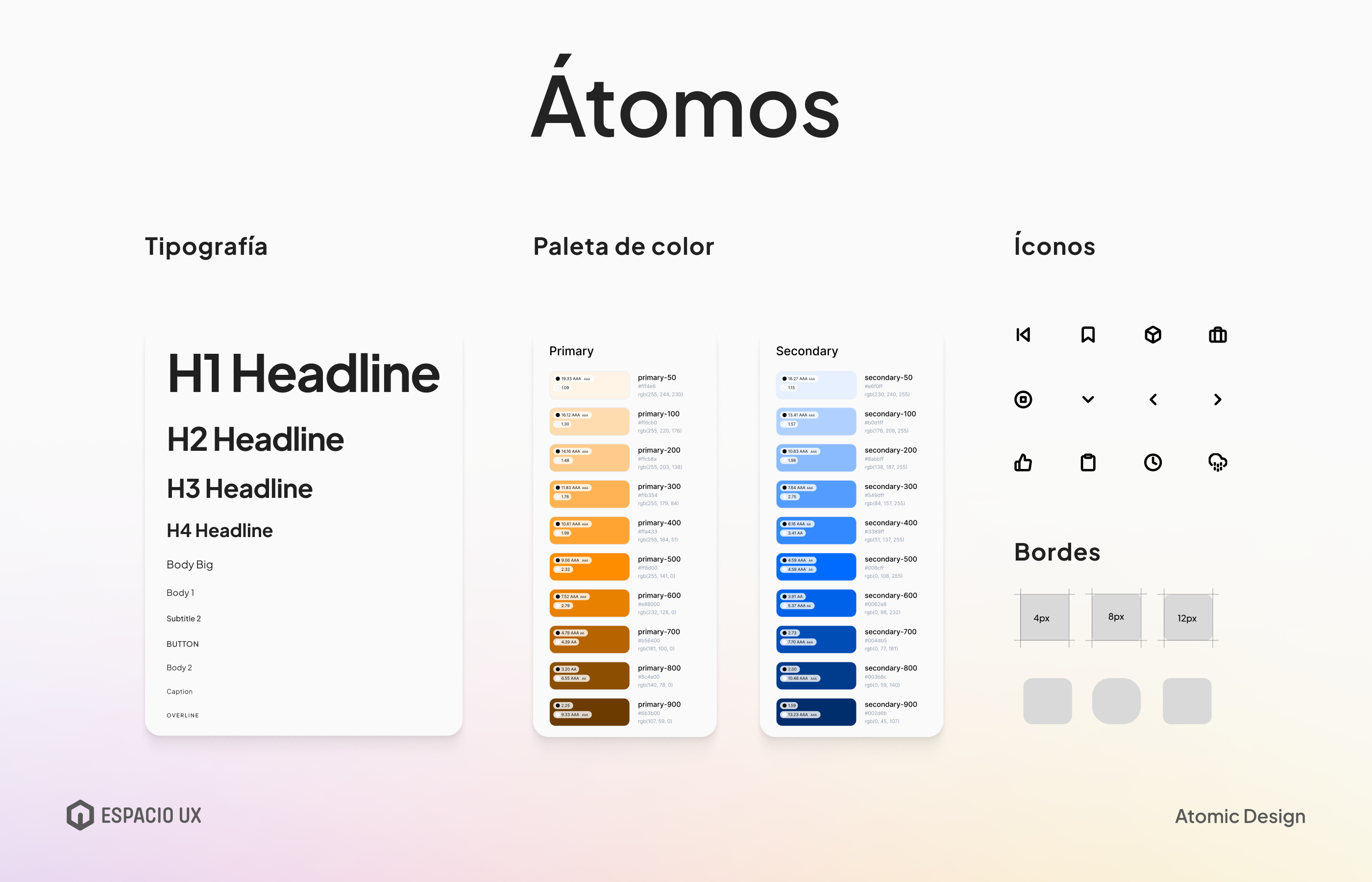
2. Moléculas
Aquí es donde las cosas comienzan a volverse más interesantes y tangibles. Las moléculas son grupos de átomos combinados entre sí y sirven como la columna vertebral de nuestros sistemas de diseño.Por ejemplo, una etiqueta de formulario, campos de entrada o un botón no son particularmente útiles por sí mismos, pero al combinarlos, como en un formulario, pueden formar cosas interesantes.

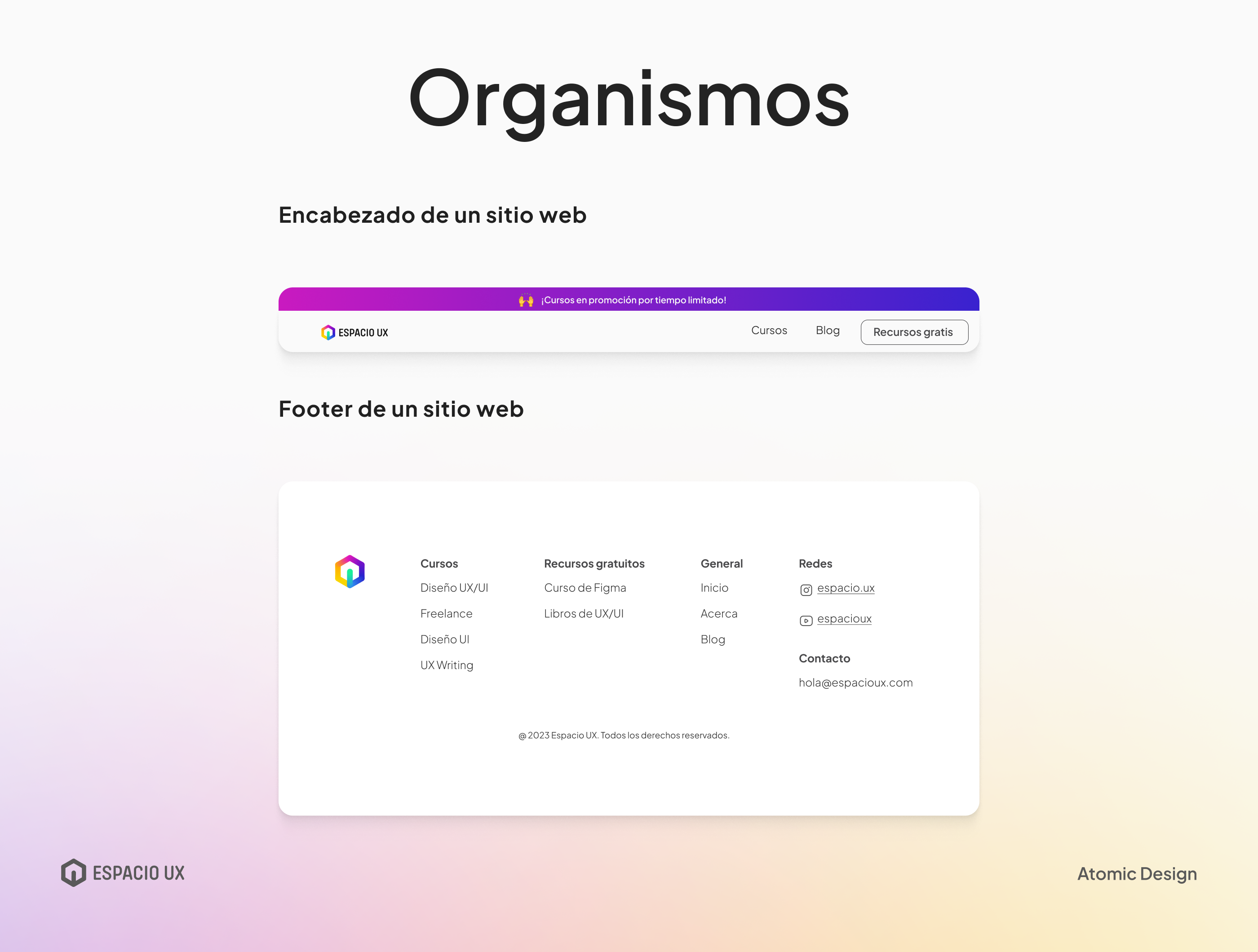
3. Organismos
En términos de diseño y estructura, una página web está compuesta por diferentes partes, como el encabezado, la barra de navegación, el contenido principal, el pie de página, etc. Cada una de estas partes se puede considerar como un "organismo".Un organismo es esencialmente un grupo de elementos (o moléculas) que se unen para formar una sección funcional y distintiva de la interfaz de usuario. Estos elementos pueden ser similares o diferentes entre sí. Por ejemplo:
- El organismo del encabezado podría contener el logotipo, la barra de navegación, el formulario de búsqueda y los iconos de redes sociales. Estos elementos diferentes se agrupan para formar el conjunto funcional del encabezado.
- El organismo de la "vidriera de productos" podría estar compuesto por una sola molécula que contiene una imagen, un título y un precio del producto. Esta molécula se repite múltiples veces para mostrar una cuadrícula de productos en la página.
Es importante resaltar que pasar de moléculas a organismos fomenta la creación de componentes independientes, portátiles y reutilizables.

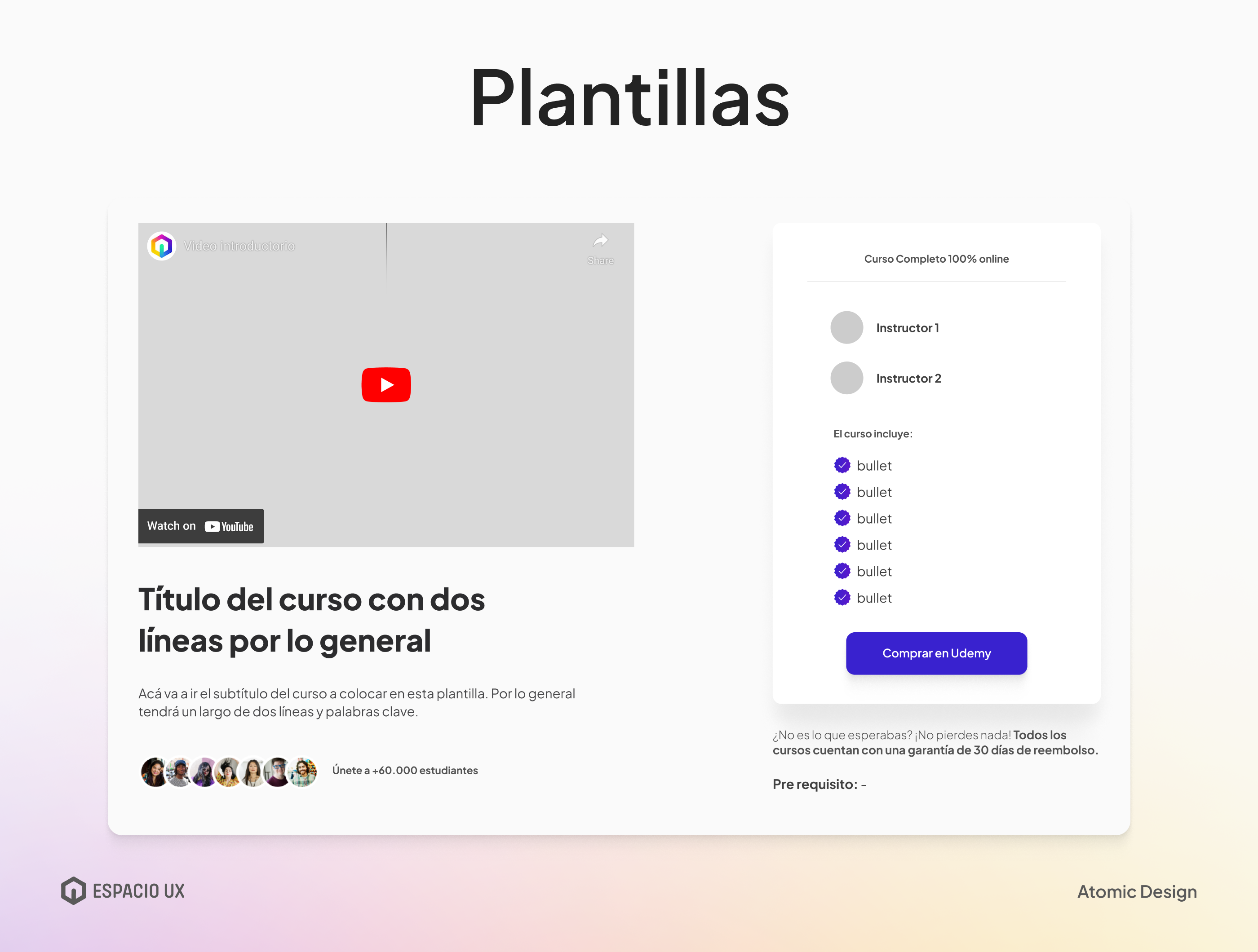
4. Plantillas
Aquí es donde empezamos a ver el diseño en su conjunto y empezamos a ver cosas como la maquetación en acción.Las plantillas son grupos de organismos unidos para formar páginas, que proporcionan un contexto concreto para todos estos elementos, que de otro modo podrían parecer abstractos. En pocas palabras, podemos definirlas como el “esqueleto” de la página web o aplicación.

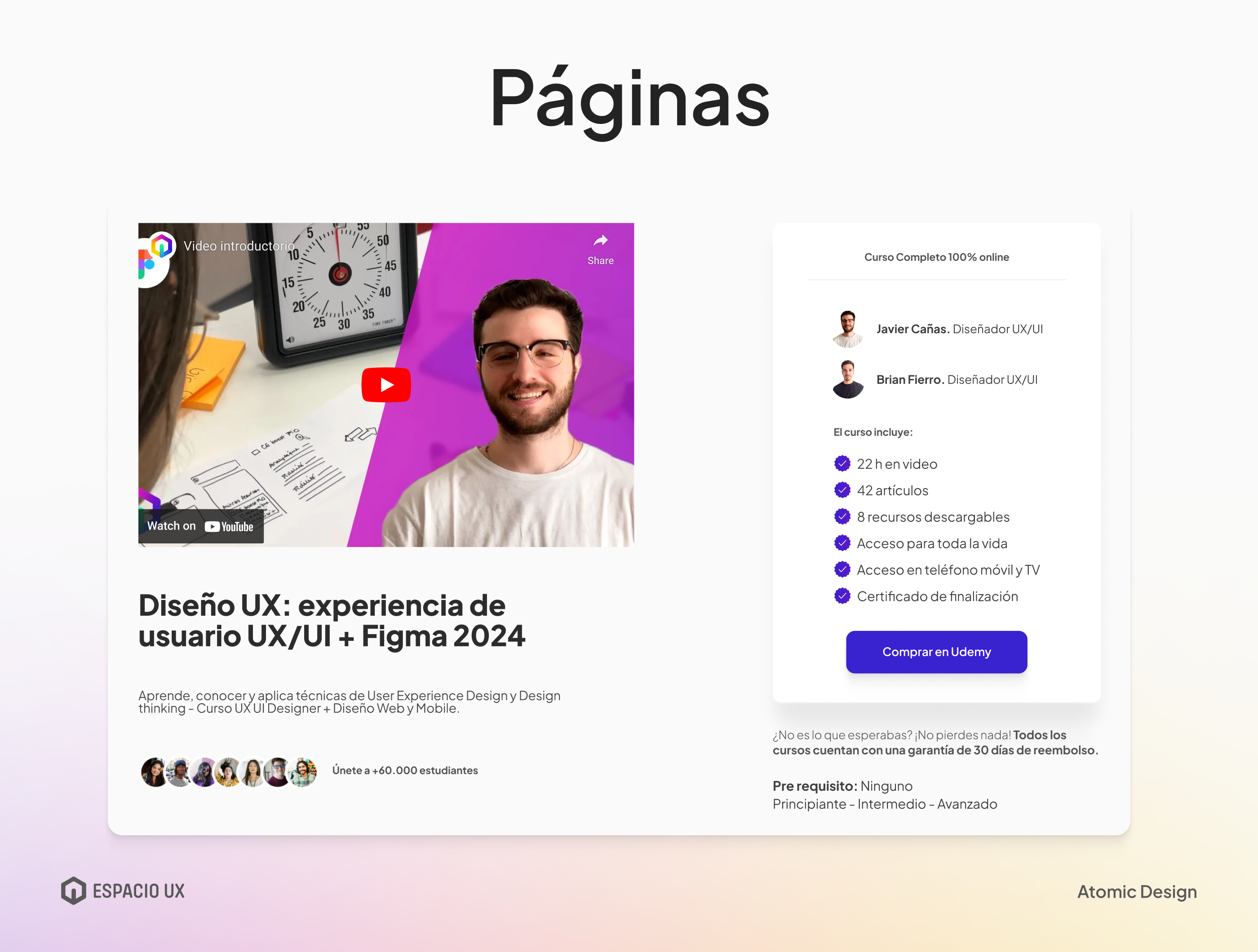
5. Páginas
Y llegamos al último nivel del Atomic Design.Las páginas son representaciones específicas de las plantillas, donde se reemplazan los marcadores de posición con contenido real para mostrar cómo se verá el diseño final. Son el nivel más alto de fidelidad y donde se concentra la mayoría del tiempo y las revisiones.En esta fase, evaluamos la eficacia del diseño en su contexto, lo que nos permite ajustar nuestras plantillas, organismos y moléculas según sea necesario.
También utilizamos las páginas para probar variaciones en las plantillas, como diferentes longitudes de texto o situaciones específicas de usuario, lo que influye en la evolución de nuestro sistema de diseño.

Ventajas del Atomic Design
Algunas de las ventajas clave del Atomic Design son las siguientes:
➡️ Reutilización: Los componentes atómicos pueden reutilizarse en diferentes partes de una interfaz de usuario o en diferentes proyectos, lo que ahorra tiempo y esfuerzo en el desarrollo.
➡️ Mantenibilidad: Al tener una estructura modular y jerárquica, los cambios en el diseño pueden realizarse de manera más rápida y consistente.
➡️ Consistencia: Al utilizar un conjunto predefinido de componentes atómicos, se garantiza una mayor consistencia en todo el diseño, lo que mejora la experiencia del usuario y la percepción de la marca.
➡️ Escalabilidad: Los sistemas de diseño basados en Atomic Design son escalables y pueden adaptarse fácilmente a medida que los productos y las plataformas evolucionan.
¿Cómo ayuda Atomic Design a los diseñadores y desarrolladores a trabajar juntos?
Atomic Design promueve una colaboración más fluida y efectiva entre diseñadores y desarrolladores ya que, al desglosar los diseños en componentes básicos, ambos equipos pueden trabajar simultáneamente en la creación y prueba de elementos individuales mientras construyen las estructuras más complejas.
Este método no solo agiliza el proceso de desarrollo, sino que también garantiza que tanto el diseño como la funcionalidad se evalúen desde el principio. Además, fomenta la idea de reutilizar elementos en múltiples contextos, lo que permite a los equipos concentrarse en la innovación y la mejora continua en lugar de empezar desde cero en cada proyecto.

En un mundo digital en constante evolución, métodos como el Atomic Design son súper importantes para mantenerte siempre actualizado y ofrecer experiencias digitales que realmente sorprendan a tus usuarios.
Si este artículo te resultó interesante, espera a conocer nuestros cursos y aprender más sobre el diseño de experiencias de usuario. ¡Te esperamos! 🚀