Cuando trabajamos en diseño, es fundamental contar con herramientas que nos faciliten los procesos y nos ayuden a optimizar nuestro tan valioso tiempo, ¿verdad?
Como vimos en otros artículos, existen un montón de funcionalidades para potenciar nuestra creatividad y la productividad, que pueden transformar nuestros proyectos de manera significativa.
Hoy vamos a hablar sobre una de ellas: las variables en Figma. Pero, ¿qué son exactamente y cómo pueden mejorar tus diseños?
En esta guía, exploraremos todo lo que necesitas saber sobre esta poderosa herramienta y cómo utilizarla para revolucionar tu flujo de trabajo. ¡Toma nota! ✍️
¿Qué son las variables en Figma?
Las variables en Figma son elementos de diseño que te permiten almacenar y reutilizar valores en tus proyectos.
Piensa en ellas como atajos que puedes definir una vez y luego aplicar a lo largo de tu diseño en múltiples instancias. Desde colores, números y cadenas de texto hasta dimensiones y espacios, las variables hacen que mantener la consistencia y aplicar cambios globales sea un proceso súper fácil y eficiente.
Imagina que tienes un color que utilizas en todo tu proyecto, en lugar de recordar el código hexadecimal o el valor RGB cada vez que lo necesitas, puedes simplemente referenciar una variable que contiene ese color.🌈
👉 Las variables nos permiten:
- Consistencia: Al definir valores como colores y tamaños una vez, puedes asegurarte de que se utilicen de manera coherente en todo tu diseño.
- Flexibilidad: Si necesitas realizar cambios, simplemente actualiza el valor de la variable y se aplicará automáticamente en todas partes donde se utiliza.
- Eficiencia: Ahorra tiempo al evitar la necesidad de cambiar manualmente cada instancia de un elemento en tu diseño.
También podrás cambiar y diseñar en light y dark mode, así como en otros modos/themes; estandarizar e intercambiar entre diseños fácilmente, y localizar y previsualizar diversas versiones de la interfaz de usuario en varios idiomas. 🙌

¿Cómo utilizarlas?
Utilizar variables en Figma es bastante sencillo. Una vez definidas, puedes aplicarlas en cualquier parte de tu diseño simplemente seleccionando la variable correspondiente desde el panel de propiedades.
Esto no solo acelera tu flujo de trabajo, sino que también asegura una coherencia impecable en todo tu proyecto, ya que cualquier cambio realizado en la variable se reflejará automáticamente en todas sus instancias.
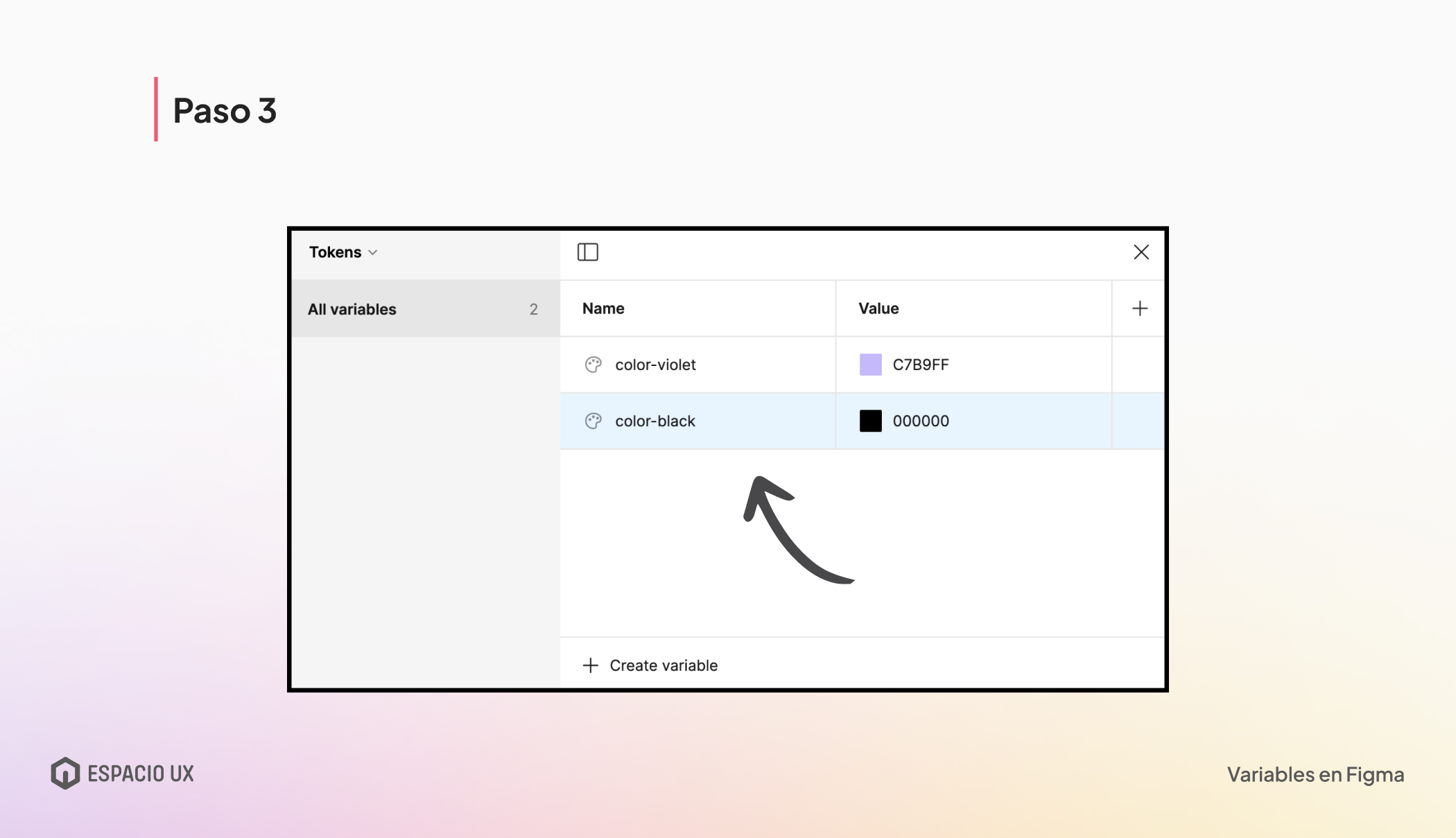
Cómo crear variables en Figma
Crear variables en Figma es un proceso intuitivo y muy simple:
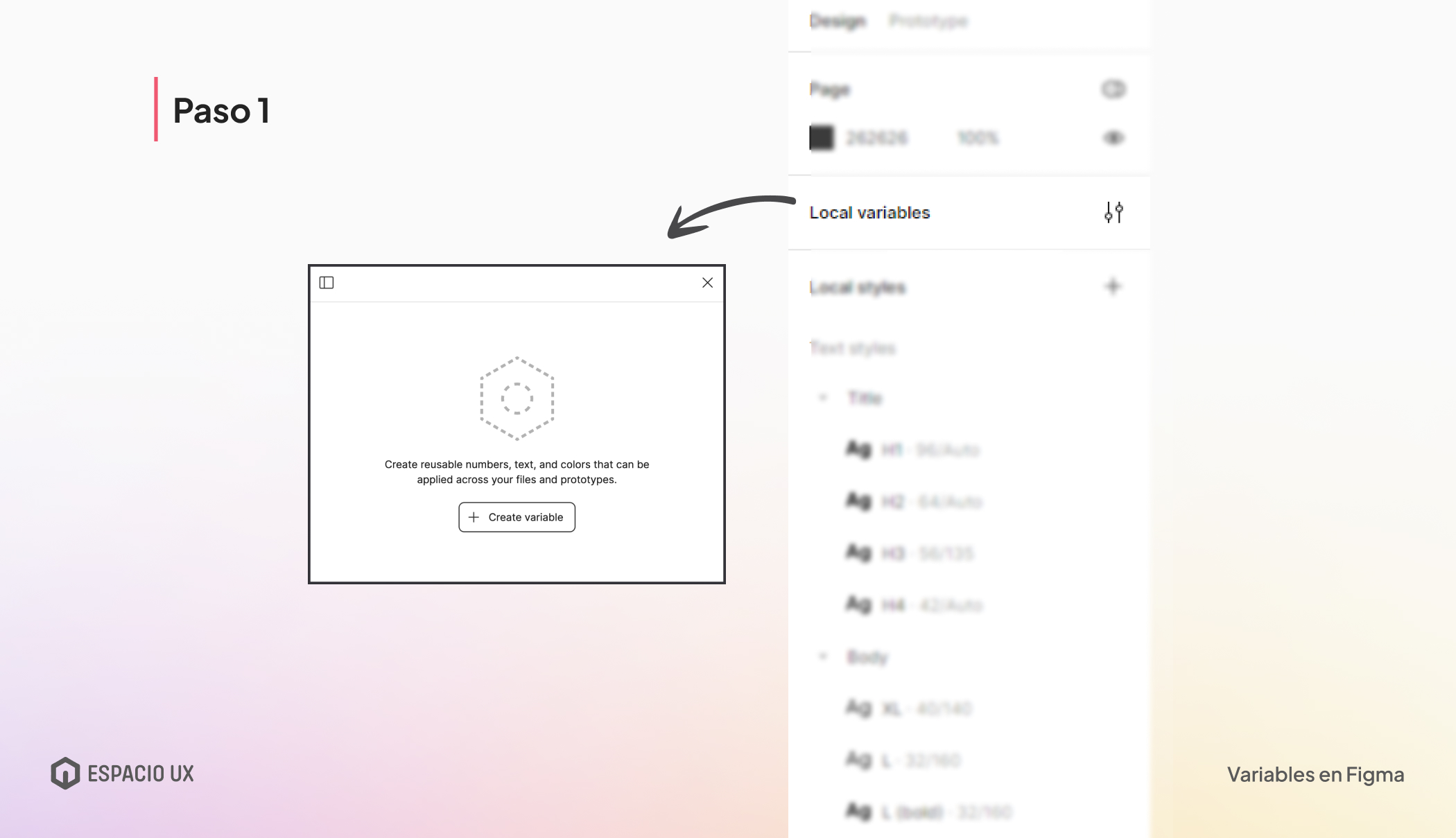
1. Selecciona el elemento que deseas convertir en una variable, como un color o un tamaño de texto, y accede a "Variables" o Local Variables en el panel de la derecha.

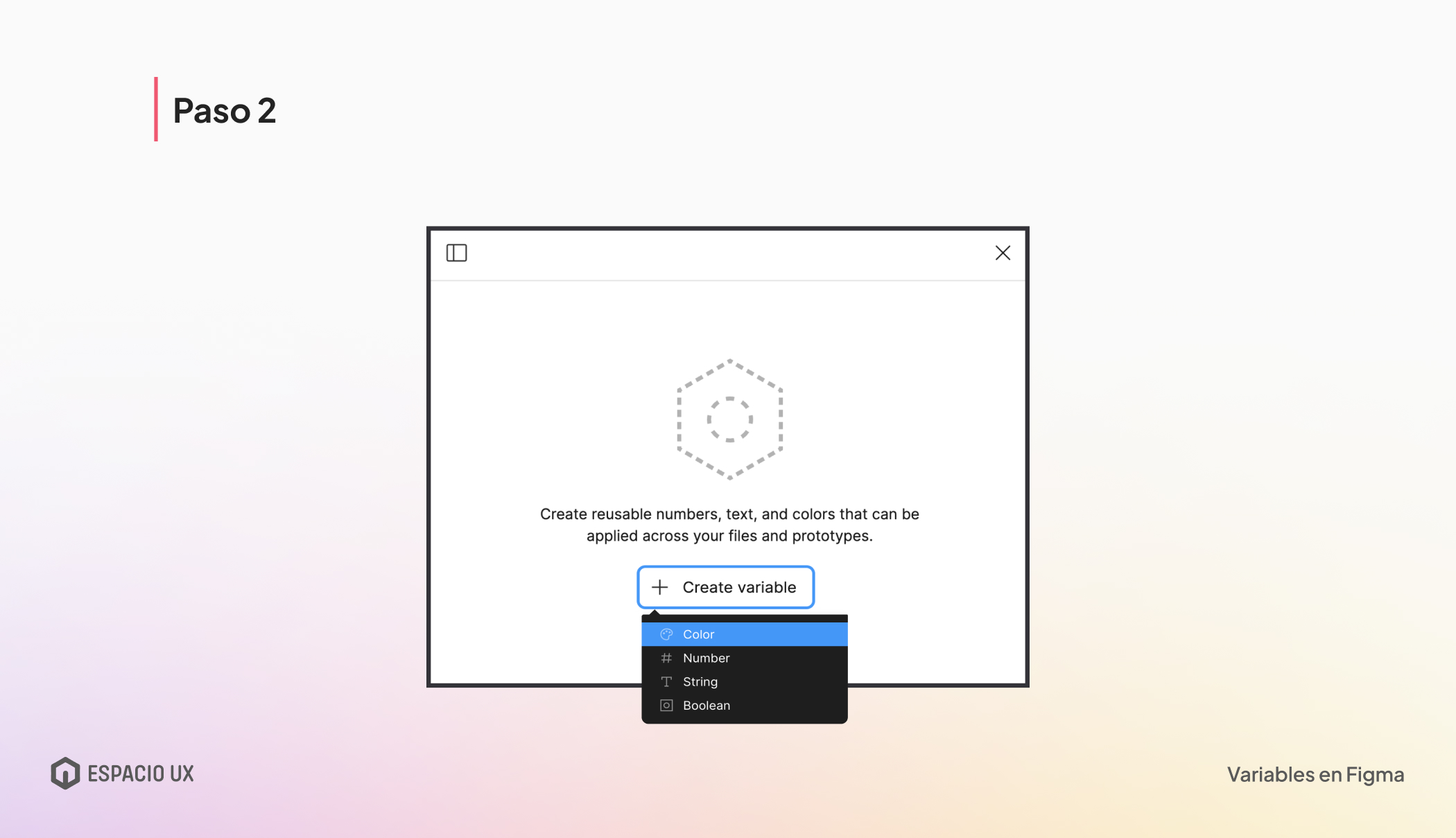
2. Haz click en Create variable y elige el tipo de variable que deseas crear (por ejemplo, color, tipografía, etc.).

3. Define el valor de tu variable y asígnale un nombre único.

¡Listo! Ahora puedes utilizar esta variable en cualquier parte de tu diseño. 🚀
Tipos de variables de Figma
Figma ofrece varios tipos de variables, permitiéndote almacenar y reutilizar una gran variedad de valores de diseño. Algunos de los tipos de variables más comunes incluyen:
.png)
¿Variables o estilos?
Esta es una pregunta común que surge al trabajar con variables en Figma y la respuesta depende en gran medida de tus necesidades y preferencias personales como diseñador.
Los estilos son útiles cuando deseas aplicar un conjunto completo de propiedades de diseño, como un estilo de texto o un efecto de sombra, a un elemento. Las variables, por otro lado, son ideales cuando deseas reutilizar un valor específico, como un color o un tamaño de texto, en múltiples elementos dentro de tu diseño.
Por ejemplo, piensa en un estilo de color con varios rellenos. Puedes definir cada relleno como una variable, pero si quieres usar el mismo conjunto de rellenos en varios lugares, es mejor guardarlos como un estilo. ¡Así ahorras tiempo y te facilita la tarea de mantenimiento!

Ahora que ya sabes cómo crear y utilizar las variables de Figma, es momento de experimentar con ellas en tus próximos diseños y descubrir cómo pueden transformar tu proceso de trabajo.
Si deseas aprender más sobre este tema y otros relacionados al diseño de experiencia de usuario, te invitamos a conocer nuestros cursos . ¡Te esperamos! 👋🏼