El diseño web y la creación de interfaces de usuario evolucionaron significativamente en los últimos años gracias a poderosas herramientas que cambiaron por completo la forma en que los diseñadores y desarrolladores construyen productos digitales.
Una de ellas es el sistema Auto Layout de Figma, equivalente al modelo Flexbox de CSS, que permite crear diseños más dinámicos, flexibles y adaptables.
En este artículo, vamos a explorar definiciones, ventajas y algunos ejemplos que te serán de mucha utilidad para tu día a día. ¡Sigue leyendo!

¿Qué es el Auto Layout de Figma?
Auto Layout se desarrolló como respuesta a la necesidad de diseñar interfaces capaces de ajustarse de manera dinámica a diferentes contextos, de forma similar a la adaptabilidad de las páginas web a distintos tamaños de pantalla.
Se trata de una gran herramienta dentro de Figma que permite establecer reglas sobre dónde deben estar colocados los elementos y cuánto espacio deben ocupar dentro de un diseño.
Lo más sorprendente es que, una vez que se aplican estas reglas, ¡el sistema ajusta automáticamente todo para que se vea perfecto dentro del espacio disponible! 😱

👉🏼 ¿Cuáles son sus ventajas?
- Ahorro de tiempo y esfuerzo: Auto Layout simplifica muchas tareas de diseño que de otro modo serían tediosas y propensas a errores. La capacidad de organizar automáticamente elementos, establecer alineaciones y espaciados consistentes contribuye a una experiencia de diseño más eficiente.
- Facilidad de diseño responsivo: Con Auto Layout, puedes diseñar interfaces que se ajusten automáticamente a diferentes tamaños de pantalla y dispositivos. Esto simplifica el proceso de diseño responsivo, ya que los elementos dentro de un marco pueden reorganizarse y redimensionarse automáticamente según sea necesario.
- Alineación y espaciado consistente: Te permite establecer fácilmente la alineación y el espaciado entre elementos, lo que garantiza que tu diseño sea coherente y estéticamente agradable. Esto se logra de manera automática, reduciendo la posibilidad de errores humanos.
- Capacidad de anidamiento: Auto Layout en Figma permite anidar marcos con Auto Layout dentro de otros marcos con el mismo. Esto proporciona una mayor flexibilidad y control en la organización y diseño de interfaces complejas, como listas, tarjetas y formularios.
- Adaptabilidad a cambios de contenido: Cuando el contenido dentro de un marco con Auto Layout cambia en tamaño o cantidad, los elementos se ajustan automáticamente para adaptarse. Esto es especialmente útil cuando se trabaja con contenido dinámico, como listas de diferentes medidas o textos que pueden variar en longitud.
- Integración con datos dinámicos: Figma permite vincular marcos con Auto Layout a datos dinámicos, como archivos JSON o Google Sheets. Esto facilita la creación de prototipos y diseños de interfaces que reflejan datos reales, lo que ayuda a tomar decisiones de diseño más informadas.
Entonces, ¿para qué puedes utilizar Auto layout?
- Diseño a código: Para lograr replicar con precisión los layouts.
- Adaptabilidad: Para obtener diseños adaptables a diferentes contenidos y tamaños.
- Consistencia: Para mantener una coherencia en tus diseños.
- Prototipado e iteraciones: Para tener iteraciones más rápidas y así contar con más tiempo para otras tareas importantes.
.png)
Una introducción a Flexbox
Flexbox es un sistema de diseño en la ingeniería frontend que permite organizar elementos dentro de un contenedor flexible. Imagina el contenedor como una caja que contiene otros elementos, y Flexbox define cómo se colocan y dimensionan dentro de esa caja.
En otras palabras, con este sistema se puede controlar la alineación, el orden y el espaciado de los elementos de forma automática, lo que facilita la creación de diseños responsivos y dinámicos.
Como vimos anteriormente, el sistema Auto Layout de Figma se basa en Flexbox, lo que significa que los diseñadores pueden aplicar las mismas reglas de diseño que usarían en CSS.
Esto es especialmente útil para los desarrolladores frontend, ya que les permite implementar fácilmente el diseño especificado por el diseñador sin tener que preocuparse por los detalles de la disposición y el posicionamiento de cada elemento.
Esto hace que sea más fácil para los diseñadores y desarrolladores trabajar juntos, ya que las restricciones de diseño se pueden traducir directamente a código CSS. Muy interesante, ¿verdad?
.png)
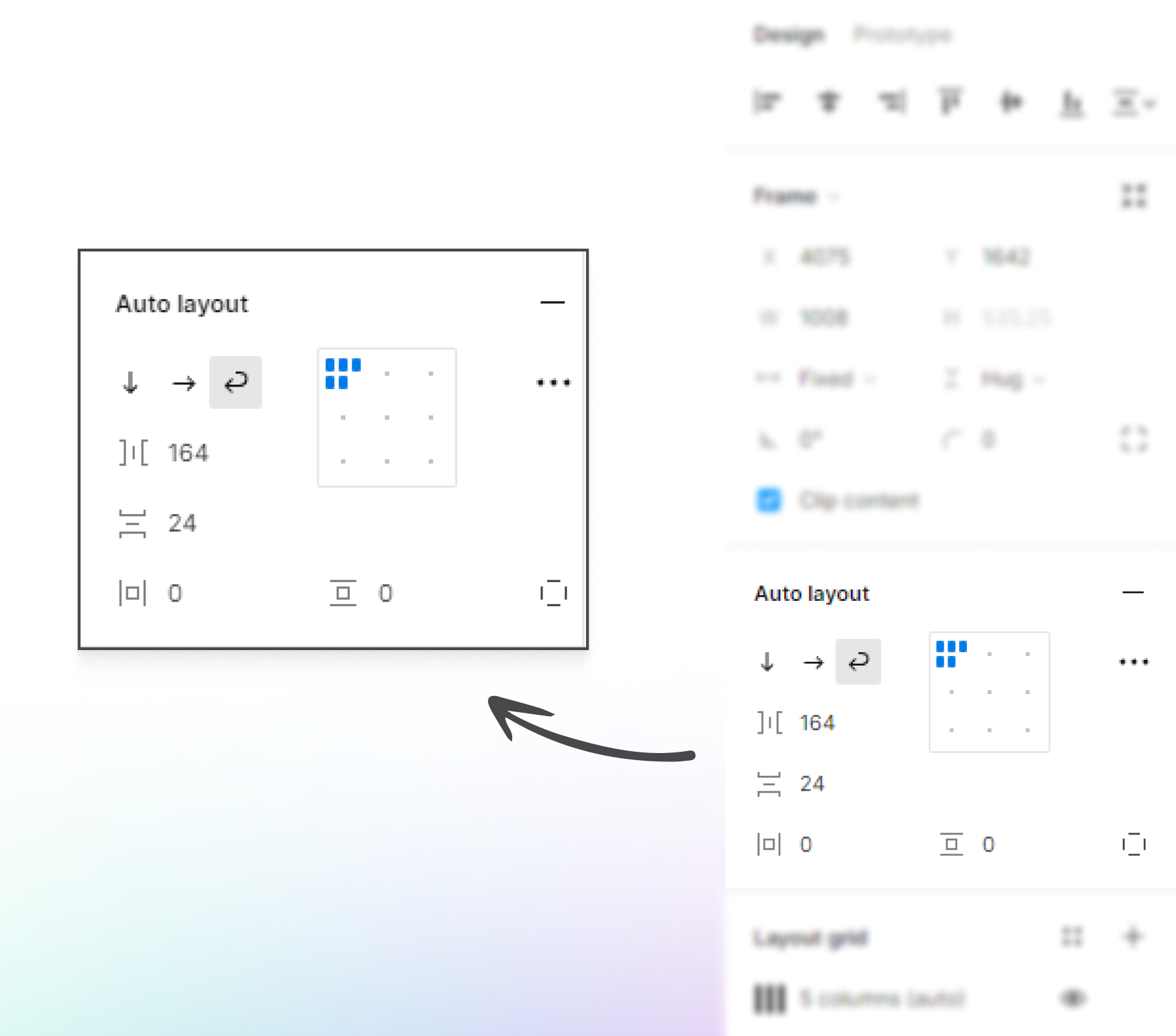
Auto layout de Figma: ¿Cómo funciona?
Para entender cómo funciona Auto layout (inspirado en Flexbox), veamos algunos componentes importantes:
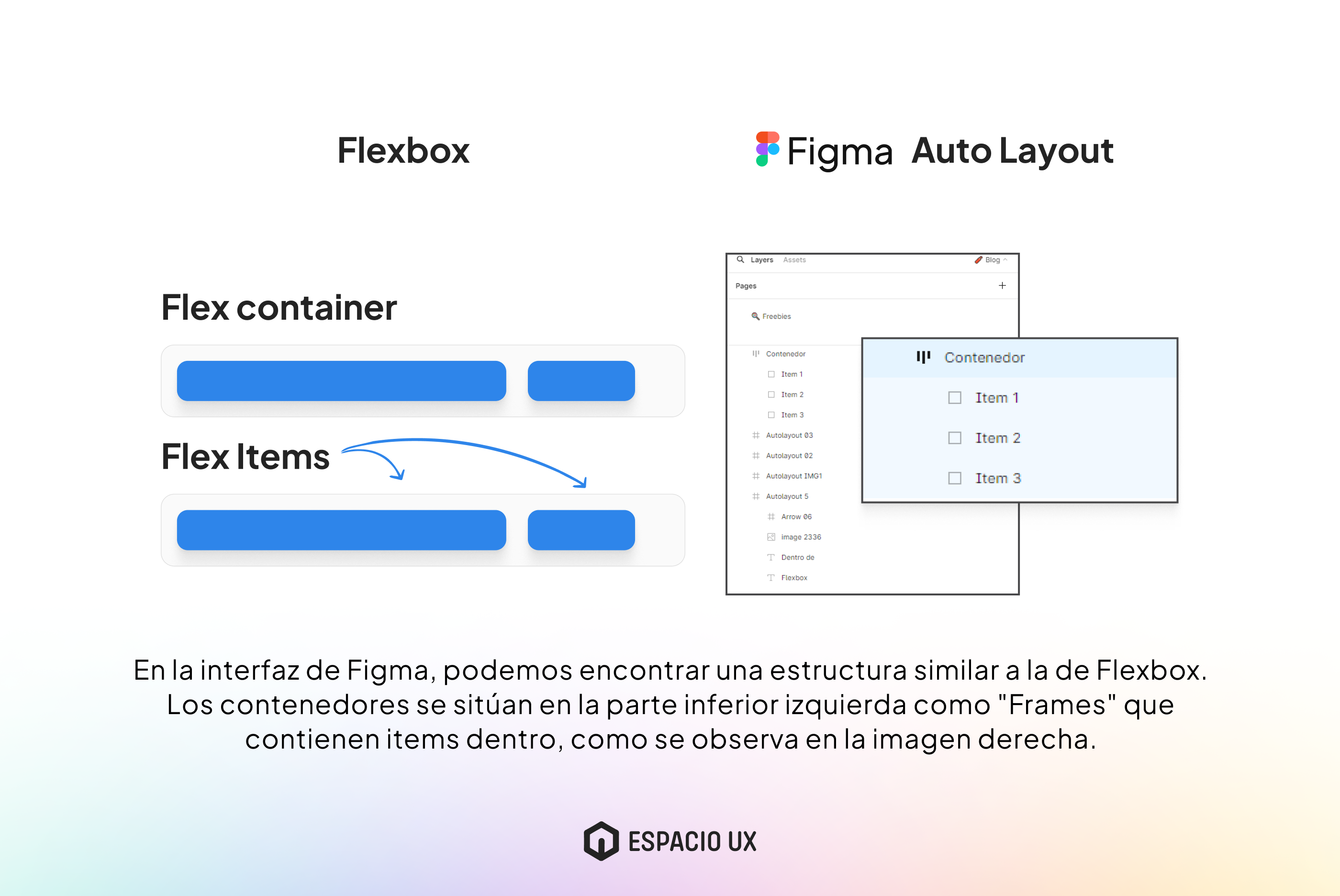
Flex Container
Podemos entender al contenedor flex como una estructura que contiene todos los elementos y los organiza de forma adaptable al cambiar sus dimensiones, pudiendo ajustar su tamaño o permanecer invariables. La dirección de flexión indica cómo crece el contenedor al agregar nuevos elementos.
Flex Items
Los elementos flex son componentes individuales situados dentro del contenedor, cuya alineación se define según la propiedad de alineación establecida. Estos elementos pueden variar su tamaño o mantener unas dimensiones constantes.

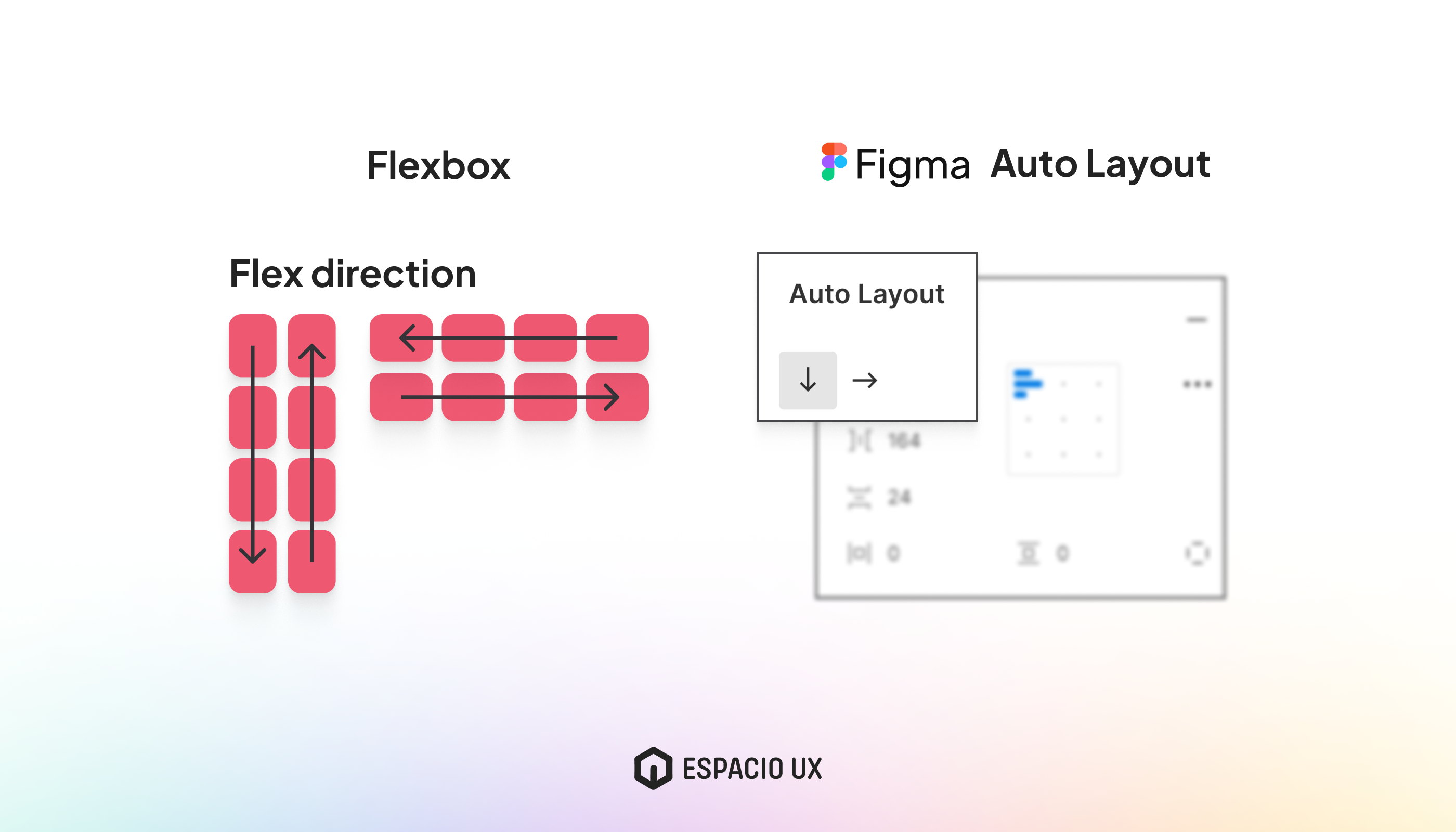
Flex Direction
Indica el sentido en el que crece el contenedor flex cuando se agregan nuevos elementos. La dirección puede modificarse aplicando las propiedades row-reverse o column-reverse para invertir el orden de crecimiento.

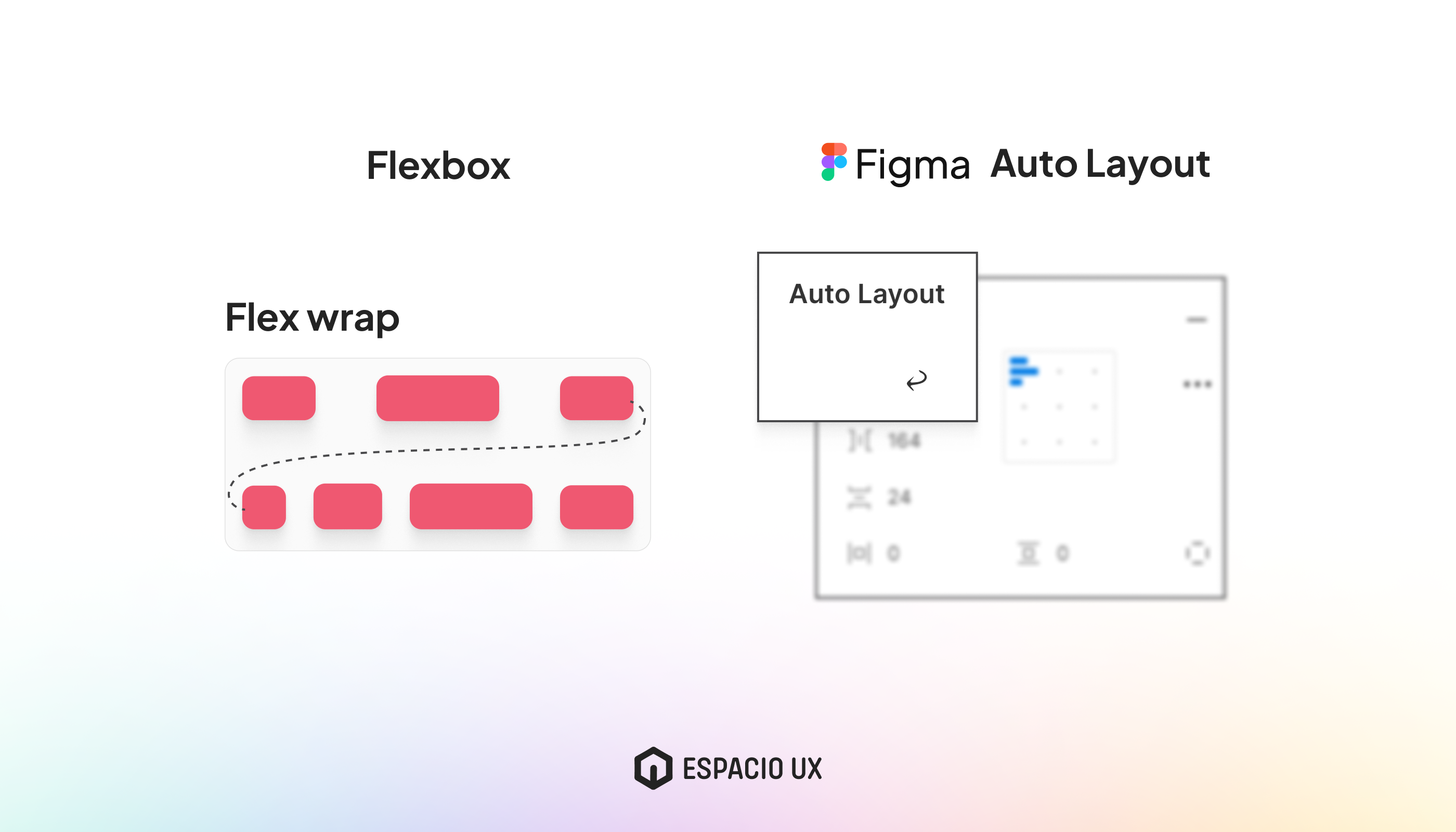
Flex Wrap
Esta opción permite que los elementos contenidos se ajusten o "envuelvan" dentro del espacio del contenedor cuando este cambia de tamaño.

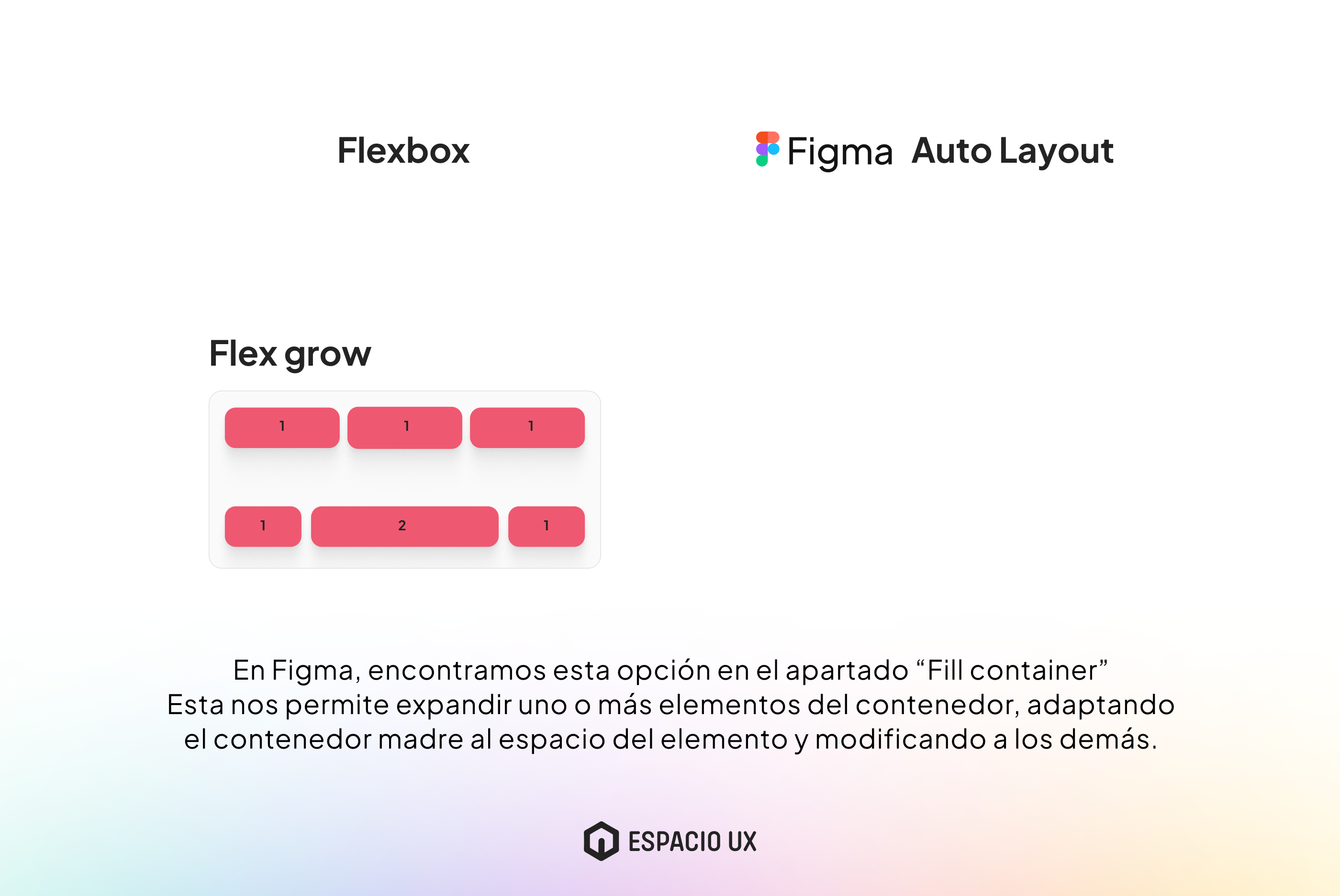
Flex Grow
La funcionalidad de Flex Grow se activa asignando a los elementos internos del contenedor o marco el rol de contenedores de relleno. De esta manera, los elementos se adaptan para ocupar el espacio disponible, reduciéndose o expandiéndose conforme al ajuste de las dimensiones del contenedor principal.

Align Items
Determina la disposición de los elementos a lo largo del eje perpendicular del contenedor. Estos pueden situarse al inicio, al final o en el centro, siendo necesario que los elementos anidados tengan una altura predefinida.

La opción Strech permite alinear los elementos a lo largo del eje principal, estirándolos para que ocupen todo el espacio disponible en esa dirección. Puedes utilizarlo para cuando deseas que los elementos se ajusten y ocupen todo el espacio disponible en una fila o columna.

Baseline alinea los elementos según su línea base, que es la línea imaginaria en la que descansan las letras en un bloque de texto. Por ejemplo, puedes implementarla para alinear varias etiquetas de texto junto a los iconos para que sus líneas base coincidan.

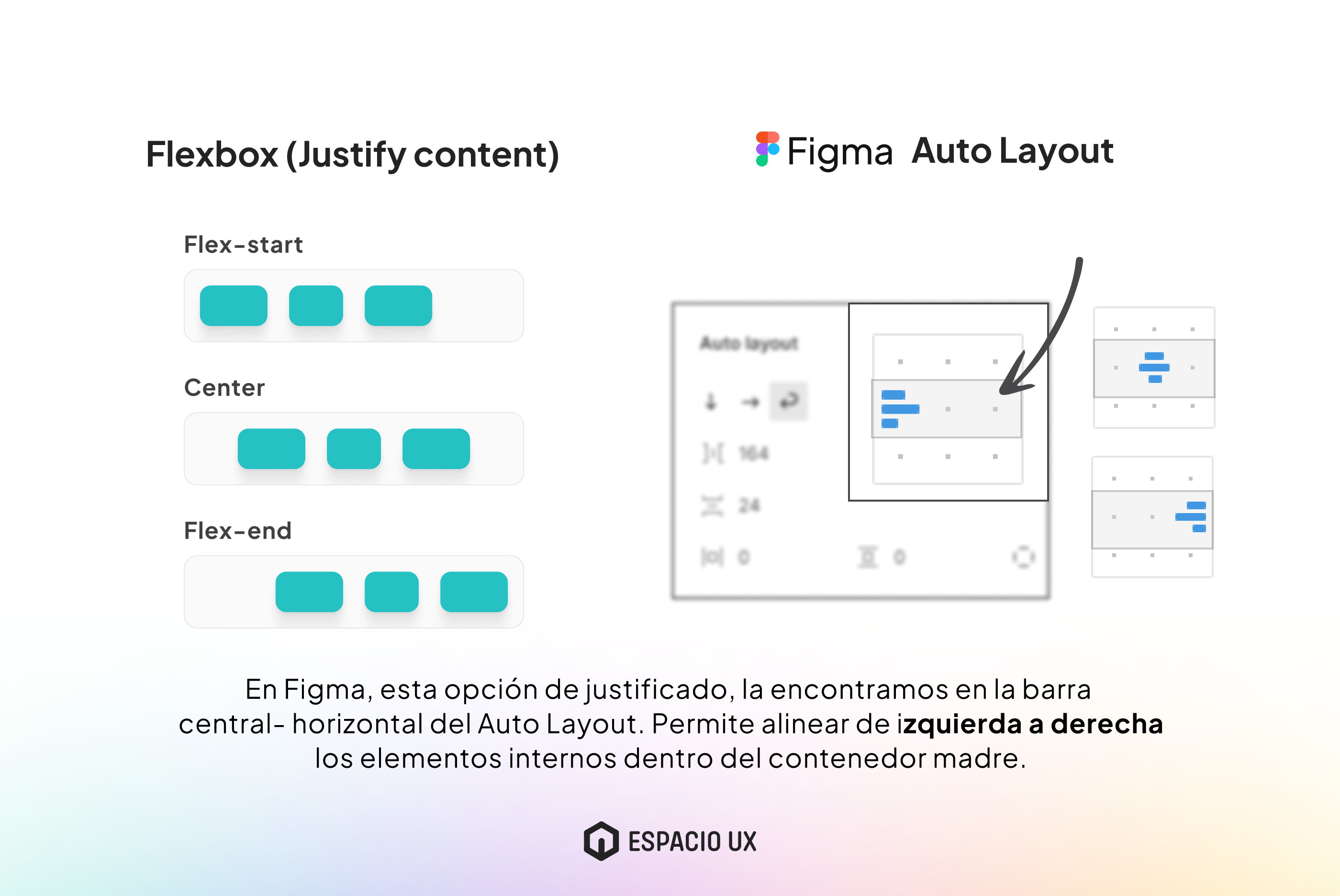
Justify Content
Establece cómo se distribuyen los elementos dentro del contenedor a lo largo del eje principal. Pueden ubicarse al inicio, al final, o en el centro del contenedor, requiriendo que los elementos internos posean una anchura determinada.

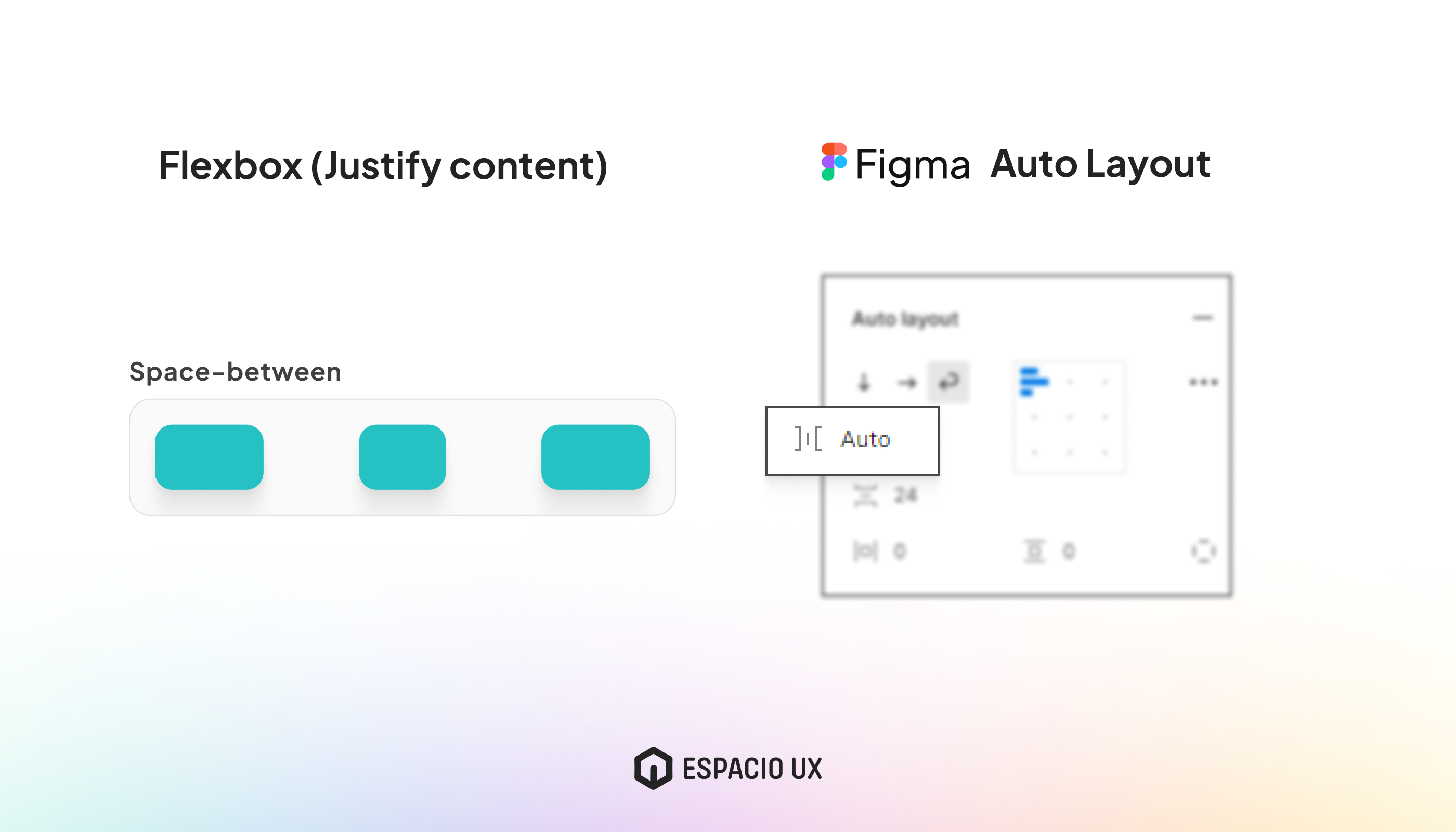
Space between distribuye el espacio disponible entre los elementos, colocando un espacio igual entre cada par de elementos. Por ejemplo, puedes usarlo para colocar los botones horizontalmente a lo largo de una barra de navegación, asegurándote de que estén equidistantes entre sí.

Incorporando los principios de Flexbox en herramientas de diseño como Figma, los diseñadores y desarrolladores podrán crear experiencias digitales cada vez más innovadoras y atractivas.
Recuerda que, como todo en la vida, dominar estas herramientas requiere algo de práctica hasta comenzar a obtener mejores resultados. Siempre hace falta un poco de prueba y error en el proceso. ¡No te desanimes! 💪🏼
Si deseas seguir profundizando tus conocimientos de diseño de experiencias de usuario, te invitamos a conocer nuestros cursos disponibles. ¡Esperamos verte pronto! 🚀




